不管是內建的版面範本,或是經由下載而來的樣式範本,我們有時候還是會想要做一些寬度方面的調整,尤其是官方內建的範本,在中間主要的區塊部分有點太窄,而現在LCD的解析度普遍較寬,這樣會下兩側一大片的空白,現在我們來把版面改成符合我們需求的寬度。
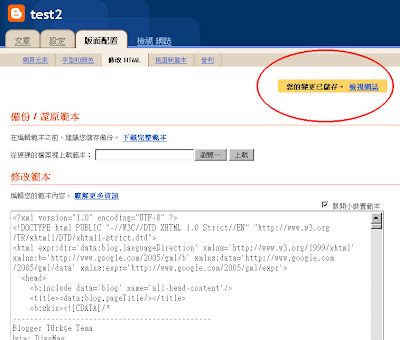
1.用"新標籤"或者"新頁面瀏覽"的方式進入後台,到"版面配置"項目"修改HTML"。
2.回到我們的網誌首頁,啟動CSS Viewer工具,這樣我們要修改哪裡直接用看的,比較方便。
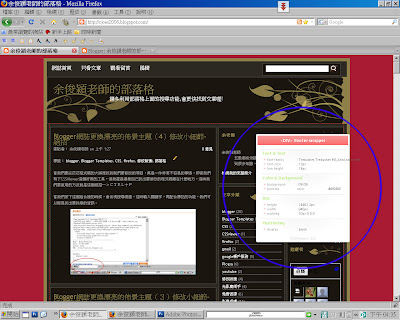
3.我們要修改的是中間這一段,有點窄,我們要把它改寬,將滑鼠移到中間的部份,這時會顯示這個區塊叫做content-wrapper,目前寬度是760px。
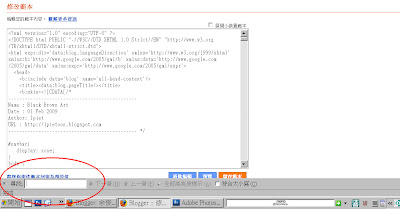
4.切換到到後台,為了保險起見,記得先儲存備份,以免搞砸,接著一起按鍵盤左下角的"CRTL"鍵及字母"F"(Ctrl+F),啟動瀏覽器的搜尋功能,這功能可以讓我們找到在這個頁面裡的任何符合我們所輸入的關鍵字,這樣可以省去很多找的時間,
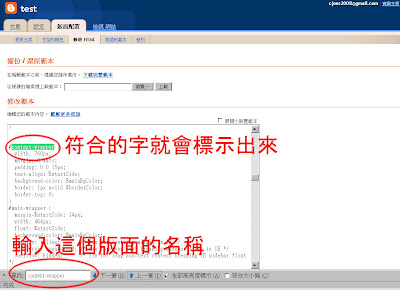
在搜尋欄位輸入我們要找的區塊名稱-->content-wrapper。
5.如果有找到,就會顯示出來。
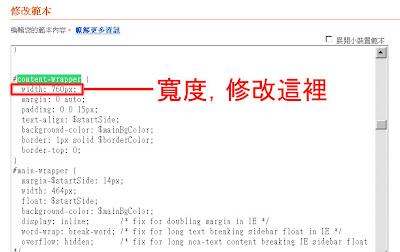
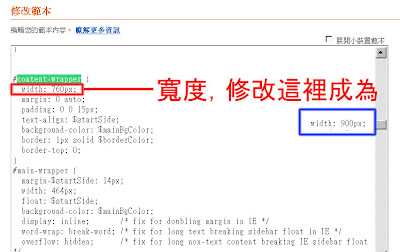
6.在width的部份,原本寬度760px,改成我們要的寬度,這裡我們改成900px(單位不要刪掉),然後用新標籤或是新視窗的方式預覽,確定OK以後就儲存。


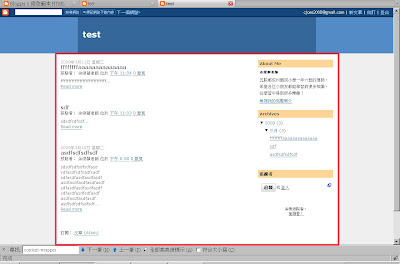
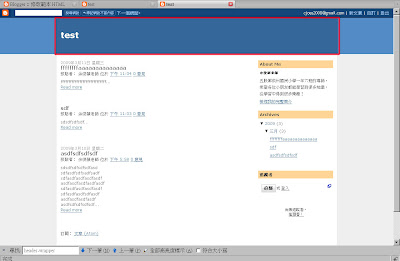
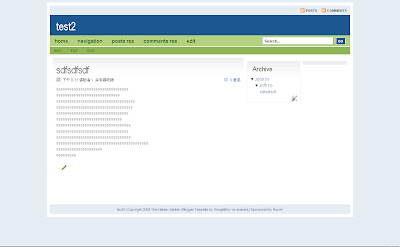
7.回到網誌的首頁,content-wrapper(文章+側邊欄的容器)區塊已經變寬了,但實際上容器變寬,這兩個部份還是維持原本的寬度,而且上面的header部分也維持原來寬度,所以我們還得連這些地方更改,繼續用CSS Viewer來看這些位置的名稱,繼續改。
8.再到後台,輸入關鍵字,找到上欄位的標籤名稱"header-wrapper",我們發現顯示寬度width:760PX的地方在"#header"這裡,那就將他的760px也改成跟content-wrapper一樣的寬度900,接著重複預覽確認和儲存的動作... 網誌標題的欄位跟中間的部分一樣寬了!
網誌標題的欄位跟中間的部分一樣寬了!
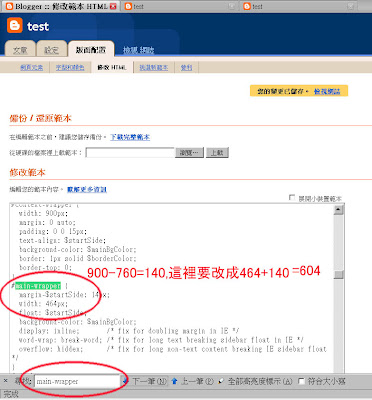
9.這時我們經由CSS viewer的檢視可以看出,容器寬度由原本760px變為900px,但文章和側邊欄加起來其實沒那麼寬,尤其我們加寬版面通常是為了文章部分的寬度可以寬一點,如果只是容器變寬,對我們沒有意義,只是多出一段空白的間隔,所以我們要把文章部分的版面加寬,經由CSS Viewer顯示的標籤名稱是main-wrapper,寬度是464px,猜猜看,這多出來的一段空白的寬度是多少?猜出來之後,就把464px改成464加上這個答案的寬度即可。(除非你的側邊欄也有要改變寬度,那麼這段寬度就要由兩邊分享了~)
10.猜出來了沒?這個空白處寬度答案是140,(900-760),進入後台,重複剛剛的步驟-->搜尋-->更改寬度-->預覽-->儲存.......

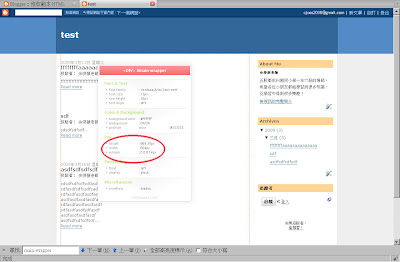
11.回到網誌首頁,用CSS Viewer確認,main-wrapper的地方,看看是不是已經可以靠著側邊欄了?不行的話就表示改的地方不對,那就繼續回頭找繼續改!
2009年3月26日 星期四
更改blogger 部落格版面區塊寬度
0 意見 晚上11:13 張貼者: 余俊潁老師標籤: 版面寬度更改, blogger, Blogger Templates, CSS, CSSviewer
Blogger基本版型和區塊介紹
0 意見 晚上10:34 張貼者: 余俊潁老師標籤: 版面, blogger, CSS
2009年3月20日 星期五
Blogger網誌更換漂亮的佈景主題(5)修改小細節-CSSViewer
0 意見 凌晨1:36 張貼者: 余俊潁老師標籤: 修改版面, 部落格, blogger, Blogger Templates, CSS, CSSviewer, firefox
Blogger網誌更換漂亮的佈景主題(4)修改小細節-絕招
0 意見 凌晨1:27 張貼者: 余俊潁老師標籤: 修改版面, 部落格, blogger, Blogger Templates, CSS, firefox
Blogger網誌更換漂亮的佈景主題(3)修改小細節-好用的工具
0 意見 凌晨12:54 張貼者: 余俊潁老師標籤: 修改版面, 部落格, blogger, Blogger Templates, CSS, CSSviewer, firefox
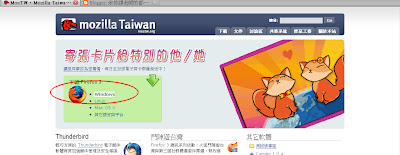
一般我們的作業系統內建上網的工具是IE瀏覽器 ,這邊我們來使用一個不同的瀏覽器-FIREFOX,它的優點是有多的擴充元件可以下載,這讓我們在上網時非常方便,例如上大陸網站,就可以下載同步簡體 翻成繁體的套件,或者像我們要檢視網頁的程式碼就可以下載程式碼的檢視套件,這個可以擴充的特性使的它目前市佔率已經超過微軟的IE了!
可以到這 可以到這 http://www.moztw.org/
可以到這 http://www.moztw.org/
如果不知道要去什麼地方下載,可以在任何搜尋引擎輸入關鍵字"FIREFOX"也能輕鬆找到。 下載之後就安裝起來,安裝完你可以啟動用用看,還滿好用的瀏覽器。
下載之後就安裝起來,安裝完你可以啟動用用看,還滿好用的瀏覽器。
接著,我們要替他安裝這次要用的擴充工具CSSviewer,這個工具可以幫助我們很多辨識出網頁版面上的物件是屬於哪個元件代碼,這樣我們在修改HTML的時候就不用找到頭昏眼花。
一樣,到搜尋引擎去搜尋"
 CSSviewer"或者從這裡https://addons.mozilla.org/zh-TW/firefox/addon/2104
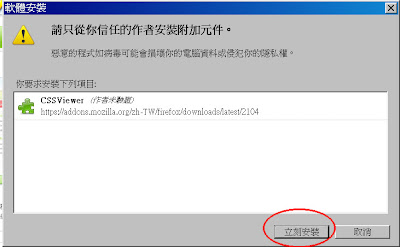
CSSviewer"或者從這裡https://addons.mozilla.org/zh-TW/firefox/addon/2104  選擇"安裝到Forefox"。
選擇"安裝到Forefox"。 選擇立即安裝。
選擇立即安裝。 重新啟動瀏覽器。
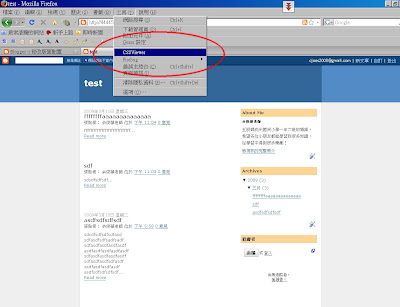
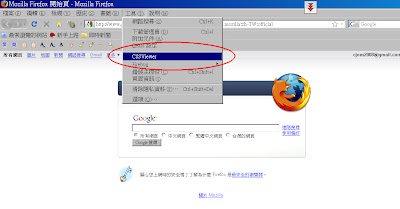
重新啟動瀏覽器。 從工具列的"工具"有看見這個套件的話就完成了。
從工具列的"工具"有看見這個套件的話就完成了。
Blogger網誌更換漂亮的佈景主題(2)修改小細節-簡單認識CSS
0 意見 凌晨12:13 張貼者: 余俊潁老師標籤: 修改版面, 部落格, blogger, Blogger Templates
CSS語法的表示法
/* */被斜線和星星包圍的都是註明,不是語法
{ }這一前一後的這種括號包圍的是語法,裡面的內容就是括號前標籤的設定。我們要修改的東戲就是放在這裡面。
首先先從宣告方式開始說明:
p {font-size:12px;}
這個寫法是指段落文章P的文字字級為12px,一開始必須先設定對象,CSS才能夠將設定好的屬性指定給某一個元素,所以上面範例指定的對象為段落文章P。指定對象後,開始做屬性設定,設定之前必須以大括號{ }括起來,這就是規則!
例如
h1 {font-size:12px;}
h1是對象,font-size 這是屬性名稱,而12px為font-size的屬性值,屬性與屬性值必須要有冒號隔開。設定完之後,結尾必須以分號做結束。
如果同時設定不同的元素,但是有著一樣的屬性設定時,難道要重複撰寫嗎?答案是不需要,當有兩個以上為相同設定值的時候,元素間加上逗點符號,可以如下範例一般撰寫:p, h1 {font-size:12px;},只要在第一個元素後加上逗號隔開,即可以同時設定不同元素屬性。
完整的寫法就是 對象{屬性:屬性值;}
括號裡面內容的表示法:
屬性 冒號 屬性值 分號
寫成 A:B; 或者 A-X:B; (屬性裡的細項則在項目中加上-然後才加冒號)
例如:line-height: 16px; (線條-高度:16像素;)
冒號之前是告訴電腦什麼項目屬性,冒號之後是告訴電腦採用什麼屬性值設定,分號代表交待完畢沒事了,換下一位。
Blogger常見對象標籤分類:
body整個介頁面
#body-div整個頁面
#outer-wrapper包圍整個頁面的範圍
#header-wrapper上標題欄
#header上標題文字
#content-wrapper中間包含文章和側邊欄的部份
#main-wrapper文章的部份
#sidebar-wrapper側邊欄所有範圍
#sidebar側邊欄,有時會加上左右的分別
#footer下方標尾
a超連結
a:link有超連結文字的顏色
a:hover滑鼠移動到超連結上時
a:activ使用中的連結文字
a:visited瀏覽過的連結文字
超連結可用的屬性值項目:
text-decoration:
none(連結無底線)、underline(連結加底線)、overline(連結加頂線)、
linethrough(連結加刪除線)、blink(連結閃爍)
常用屬性項目分類:
margin邊界
text-align文字對齊方式
color顏色
background背景
text-decoration超連結的底線
background-repeat背景圖重複
padding間距
padding-top離上間距
padding-bottom離下間距
font-size文字字型
background-image:url(http://********* 背景圖片網址);
border框線
width寬度
height高度
float對齊
left左
right右
說明:
top上 right右 bottom下 lefty左 center中 width寬 height高
padding ←間距 (物件文字 與框之間的距離)
margin ←邊距 (欄框(表格) 向外的距離)
margin-top: ?px; /*上邊界值
margin-right: ?px; /*右邊界值
margin-bottom: ?px; /*下邊界值
margin-left: ?px; /*左邊界值
2009年3月19日 星期四
Blogger網誌更換漂亮的佈景主題(1)下載與套用
0 意見 晚上8:33 張貼者: 余俊潁老師標籤: 修改版面, 部落格, blogger, Blogger Templates
如果我們不喜歡Blogger提供的佈景樣式,我們可以去下載比較好看或者比較符合我們需求的樣式回來使用,操作的流程非常簡單,依照順序就是:
1.下載模板-->2.進入部落格的後台-->3.瀏覽樣式-->4.上傳套用模版-->5.細節修改
首先我們先到一些免費提供版面樣式的網誌去下載,這方面的資訊可以到YHOO或GOOGLE等搜尋引擎搜尋關鍵字"Blogger Templates",可以找到很多網站。
這裡我們以http://btemplates.com/這個站做示範。
進入該網站之後找一個喜歡的樣式,在網站的右邊有他們依照特色做成的分類,可以慢慢點進去看。選到喜歡的之後就下載下來。
接下來,點右上角"自訂"選項,進入後台。
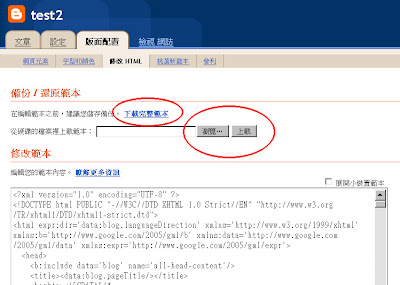
 進入後台之後,選擇"修改HTML"。
進入後台之後,選擇"修改HTML"。 在套用新的版面範本之前,如果你的部落格有一些內容了,你怕套用之後會亂掉的話,先備份舊的起來,萬一新的出狀況,還可以復原。要備份的話就選"下載完整範本"。
在套用新的版面範本之前,如果你的部落格有一些內容了,你怕套用之後會亂掉的話,先備份舊的起來,萬一新的出狀況,還可以復原。要備份的話就選"下載完整範本"。接下來就是要套用新的範本的時候了,我們要先選取剛剛到網站下載的版面範本來用,先選"瀏覽",找到存在電腦裡的版面範本檔案,然後選"上載"。

 這時會出現下面的畫面,選擇"確認並儲存"就可以。
這時會出現下面的畫面,選擇"確認並儲存"就可以。 這時就可以檢視網誌了。
這時就可以檢視網誌了。 本來是官方的樣板,現在已經變成我們下載的那個版本了。
本來是官方的樣板,現在已經變成我們下載的那個版本了。 目前為止我們已經完成了第一步了,但因為下載的範本有很多預設的項目不是我們要的,所以接下來的步驟就是將這些細節一一修改。
目前為止我們已經完成了第一步了,但因為下載的範本有很多預設的項目不是我們要的,所以接下來的步驟就是將這些細節一一修改。